こんにちは。YOSHITAKA(@YOSHITA19704216)です。


アメブロを利用者の中でメッセージボードの角を丸くしたい人が多くいらっしゃったので、今日はその内容について説明していきます。
- メッセージボードの角を丸めるスキルが身につきます。
Contents
メッセージボードを編集する方法
メッセージボードの比較
アメブロのトップページにアクセスすると表示されるメッセージボード。

標準では上下に点線が表示される仕様です。

枠を角丸にすると少しやわらかい印象になりますね。
コピペの内容
メッセージボードを角丸線で囲むにはCSSの編集の最後に以下の記述を追記します。
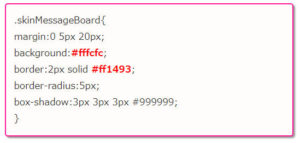
.skinMessageBoard{
border:1px solid #999999;
border-radius:10px;
}
※CSS編集用デザインスキンのみのカスタマイズになります。
少しアレンジして、立体的に表示させたい(影を付けたい)場合は、
.skinMessageBoard{
border:1px solid #999999;
border-radius:10px;
box-shadow:3px 3px 3px #cccccc;
}
CSSの解説
.skinMessageBoard{
border:1px solid #999999; //先の太さと色
border-radius:10px; //角の丸み
box-shadow:3px 3px 3px #cccccc; //影の大きさ
}
まとめ
本日は角を丸める CSS についてご説明しました。
コピーペーストできますので、難しくはありません。いろんな色や、丸みの調整をして、ブログのカスタマイズに挑戦してください。