
こんにちは。YOSHITAKA(@YOSHITA19704216)です。


「アメブロのメッセージボードの色を変えたい」との、お客様の声がありましたので、今日はその点についてご紹介していきます 。
- アメブロのメッセージが目に止まりやすくなります。
Contents
メッセージボードの色を変更する
メッセージボードは、トップページにアクセスした時に記事エリアの上、ちょうど画面の真ん中辺りに表示させるスペースです。
ここにお知らせしたい内容などを書いておくと、目に留めてもらいやすくなります。
記事下の定型文などで使っている囲み枠のように、
背景に薄い色をつけて、かつ縁に少し影をつけることで、目立たせることができます。
コピペ手順
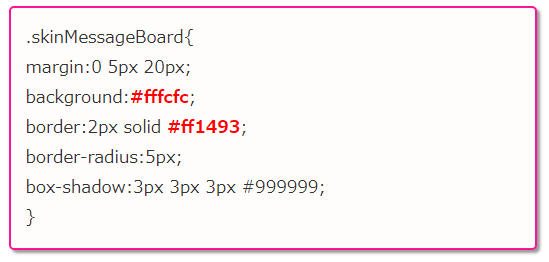
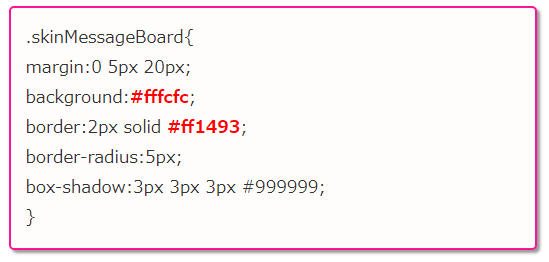
メッセージボードを色付き、影付きにするには、CSSの最後に以下の記述を追記します。

margin:0 5px 20px;
background:#fffcfc;
border:2px solid #ff1493;
border-radius:5px;
box-shadow:3px 3px 3px #999999;
}
上記の赤の部分、上が背景色、下が枠線の色を表しますので、お好みのカラーコードに変更可能です。

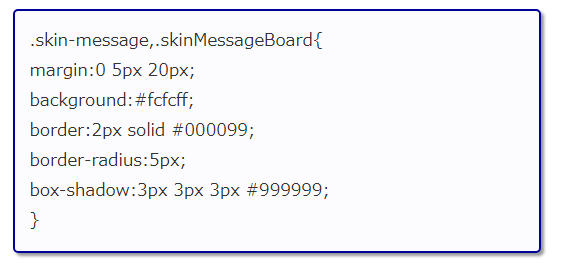
.skin-message,.skinMessageBoard{
margin:0 5px 20px;
background:#fcfcff;
border:2px solid #000099;
border-radius:5px;
box-shadow:3px 3px 3px #999999;
}

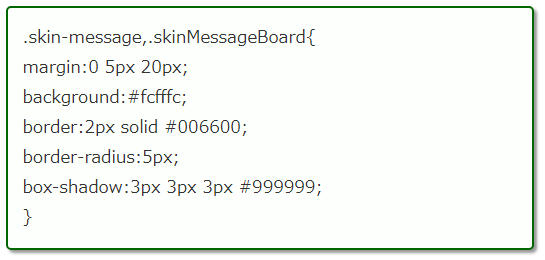
.skin-message,.skinMessageBoard{
margin:0 5px 20px;
background:#fcfffc;
border:2px solid #006600;
border-radius:5px;
box-shadow:3px 3px 3px #999999;
}

.skin-message,.skinMessageBoard{
margin:0 5px 20px;
background:#006600;
border:8px solid #996600;
border-radius:5px;
box-shadow:3px 3px 3px #999999;
color:#ffffff;
}
変更部分
- margin:0 5px 20px; //余白
- background:#006600; //背景色
- border:8px solid #996600; //線の色
- border-radius:5px; //丸み
まとめ
本日は簡単ではありますが、アメブロのメッセージボードの色の設定についてご説明しました。
普段の文字だけでなく、囲みの飾りがあると人は目を止めますので、こういった装飾もぜひ活用して行ってみてください。
コピーペーストできますので、簡単です。
アメブロのバージョンがアップするともしかしたら使用が出来なくなりますが、対応して操作していってみてください。
その他 Web ツールの使い方などを知りたい方は、メルマガ登録も宜しくおねがいします。
アメブロからWordPressに移行したい方にも、教材などがありますので、ぜひご利用くださいませ。










