
こんにちは。YOSHITAKA(@YOSHITA19704216)です。


教科書の重要なところに蛍光マーカーを引く人は多いですね。
ホームページやブログの文章でも蛍光マーカーのようにテキストの背景に色を付けて目立たせる方法があります。
今回はアンダーライン風にマーカーをつけるやり方をご紹介します。
- アメブロで文章にマーカーを引くことができるようになります。
Contents
マーカーの種類とコピペの内容
マーカーのコピペ方法
いくつか色のパターンを掲載しておきますので、お好みのものをコピーしてご利用下さい。
記事に貼り付ける際は、下記の記述をコピーしてください。
記事編集画面をHTMLモードに切り替えて貼り付け、再度標準モードに変更すれば反映されます。

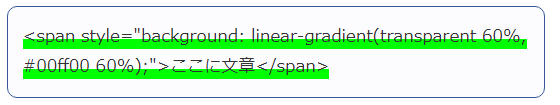
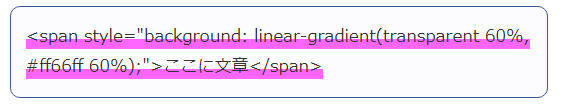
<span style=”background: linear-gradient(transparent 60%, #ff66ff 60%);”>ここに文章</span>

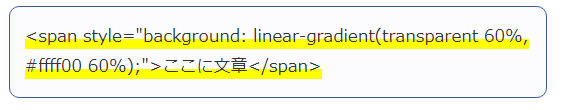
<span style=”background: linear-gradient(transparent 60%, #ffff00 60%);”>ここに文章</span>

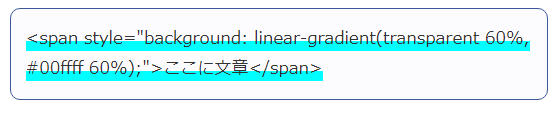
<span style=”background: linear-gradient(transparent 60%, #00ffff 60%);”>ここに文章</span>

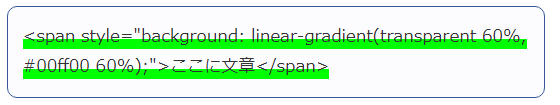
<span style=”background: linear-gradient(transparent 60%, #00ff00 60%);”>ここに文章</span>

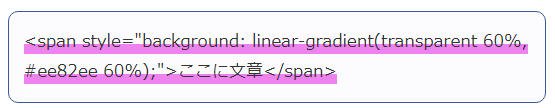
<span style=”background: linear-gradient(transparent 60%, #ee82ee 60%);”>ここに文章</span>

<span style=”background: linear-gradient(transparent 60%, #f08080 60%);”>ここに文章</span>
※カラーコードを好みのものに変えていただいても利用可能です。
CSSでカラーを変える方法
- transparent 60%, //縦幅
- #ff66ff 60% //色
まとめ
今回はアメブロで蛍光マーカーをつける方法についてご説明しました CSS というものを使いますので、
コピーペーストが手間になるかもしれませんが、読者にとっては蛍光部分があると目が行きやすいので読みやすくなります。
このスキルを活用してあなたのブログも綺麗にカスタマイズしていてください。