
こんにちは。YOSHITAKA(@YOSHITA19704216)です。


LINE 公式アカウントを設置しただけの人が多いので、今回は差別化として画像を入れたメッセージや画面下のメニューボタンなどを解説していきます。
- LINE 公式アカウントのリッチメッセージの画像サイズがわかります。
LINE 公式アカウントのリッチメニュー(画面下部の画像ボタン)の使い方がわかります。
Contents
リッチメッセージ&リッチメニュー(画面下部の画像ボタン)
ファイルの種類と画像の大きさ(簡易版)
対応している画像形式の拡張子は・・・
画像の拡張子
- png
- jpg
の2種類になります。
大きさですが全体で・・・
「縦 1040px × 横 1040px(ピクセル)」の正方形
になるように作成します。
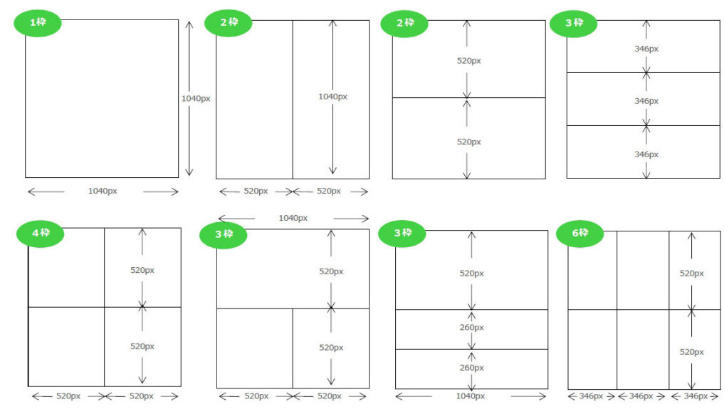
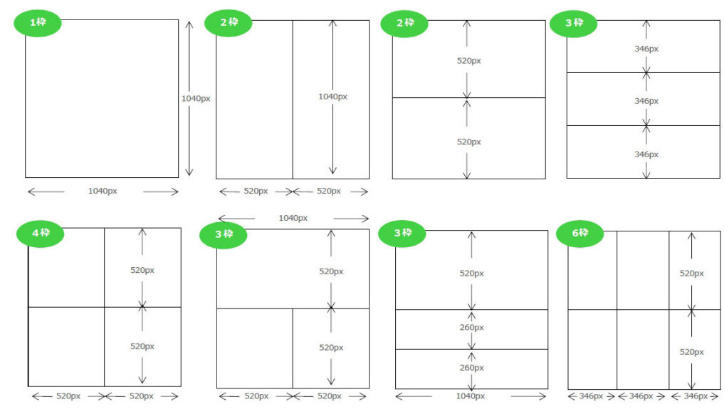
画像を複数で分割した場合はどうするかというと・・・・
例えば・・・・・・
6分割レイアウトを選択した場合、縦520×横346ピクセルの画像を6つ作ります。
これを組み合わせて
合計で「縦1040×横1040ピクセル」に作成します。
クリエイティブの作り方や、管理画面から設定する手順については、以下の記事で解説しています。
リッチメッセージ・リッチメニューの大きさ確認
プロに頼まなくてもリッチメッセージ・リッチメニューを自分で作る方法
LINEの公式アカウントが0円で、反応の良いリッチメッセージやリッチメニューが使えるようになりました。
ただし、リッチメッセージやリッチメニューを使うには、指定されたサイズ、指定された画像のタイプで背景画像を作らなければなりません。
(LINE@では 画面からマークを選んで割り当てることができましたが、公式アカウントでは用意されていないので、画像作成が必要です。)
リッチメッセージ・リッチメニューの画像の条件
- jpegまたはpng形式
- リッチメッセージは、1040×1040ピクセルの正方形の画像
- リッチメニューのアップロードできる背景画像サイズは、Large・Medium・Smallの3パターン
リッチメッセージの特徴
- 最大6つの「URLリンク」もしくは、「クーポン」を分割して設定することができます。
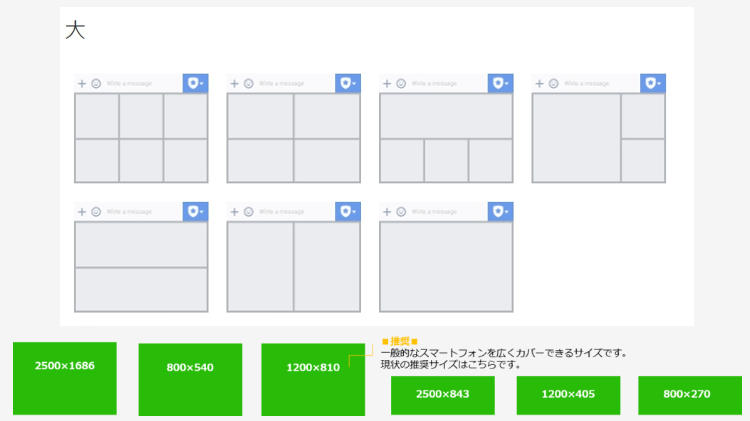
リッチメッセージのサイズ
リッチメッセージ・リッチメニューのサイズは、下記の通り指定されています。
初めての方は、1040px(ピクセル)☓1040px(ピクセル)が、一番おすすめです。

リッチメニューのサイズ
僕が利用してるのは、縦幅が短いのを利用しています。(右の三つの部分の画像になります。)
1200px(ピクセル)☓405px(ピクセル)くらいが表示しやすくていいでしょう。
高品質な画像にしたい場合は、2500px(ピクセル)☓843px(ピクセル)がおすすめですが、文字だけであれば少ないピクセル数でも大丈夫でしょう。
リッチメッセージ・リッチメニューをパワーポイントで作る方法(詳細)
自分でリッチメニューやリッチメッセージ をパワーポイントで作成できます。
リッチメニューやリッチメッセージの画像を作る方法を説明します。
リッチメッセージの1040pxをパワーポイントの「cm」の単位に置き換える変えた時のサイズ
パワーポイントで作成すると PowerPoint の長さを測る単位が違うので、一旦ピクセルをセンチメートルにする必要があるバージョンもあります。
ですので、今回はこれを見て数値を入れるようにしておきました。参考程度に見てもらえば良いです。
リッチメッセージとリッチメニューのサイズpxをcmにする
| リッチメッセージ | 1040×1040ピクセル | 27.52cm×27.52cm | |
| リッチメニュー | L | 2500×1686ピクセル | 66.15cm×44.61cm |
| M(推奨) | 1200×810ピクセル | 31.75cm×21.43cm | |
| S | 800×540ピクセル | 21.16cm×14.28cm | |
| リッチメッセージ 高さ半分タイプ | L | 2500×843ピクセル | 66.15cm×22.31cm |
| M(推奨) | 1200×405ピクセル | 31.75cm×10.71cm | |
| X | 800×270ピクセル | 21.17cm×7.14cm | |
画像容量が1MBを超えるとアップロードできません。解像度を落として保存し直しましょう。
リッチメニューのアップロードできる背景画像サイズは、Large・Medium・Smallの3パターン。
サイズ別画像表示の特徴
- [L:Large] 高解像度ディスプレイ端末向け。きれいな画像で表示されますが、容量が大きいため読み込みに時間がかかりやすい。
- [M:Medium] 一般的な端末向けのサイズ。
- [S:Small] 容量を抑えることができ表示スピードが早くなります。
高解像度ディスプレイ端末では画質が悪くなる。文字だけの時はこちらをオススメしています。
細い線の文字は文字がカクカクになるので、Mにしましょう。
ピクセルをcm(センチメートル)にする計算方法
作成したいピクセル数に「0.02646」を乗算すると、cmのサイズになります。
小数点第1位までとし、四捨五入にしましょう。
一般的には、この方法で解決します。(ただし、稀に環境によって異なる時があります。)
パワーポイントは画像に書き出す際に、Webで使用されている72dpiではなく、96dpiで保存します
(※お客様の環境設定によってはdpi変わります。)。
※dpiとは、dots per inchの略で、ドット密度の単位で、1インチ内にどれだけドット(ピクセル)があるか、という単位です。
dpiが大きいほど画像が細かいので綺麗な画像になりますが、データファイルが大きぎると読み込みスピード(表示スピード)が遅くなります。
パワーポイントによるリッチメニュー・リッチメッセージの作り方 Windows編
手順
- 「デザイン」 > 「スライドのサイズ」 > 「ユーザー設定の幅と高さに希望のサイズを入力」 「OK」をクリック。
MACの場合、「テーマ」> 「ページ設定」> 「スライドサイズ」> スライドのサイズ設定「ユーザー設定」を選択 > 幅と高さを入力する - 入力の後サイズの調整画面が出てきます。これを左の「最大化」に設定しましょう。
- あとは表示されているサイズいっぱいに余白を残さずに作成します。
- 保存する際は、普通に保存してはパワポのままですので、
「ファイル」>「エクスポート」で jpgやpngに指定して書き出しましょう。
まとめ
本日は LINE 公式アカウントのリッチメッセージやリッチメニューの画像の大きさについてご説明しました。
他人と差別化するにはこういった簡単な作業ですが、ちょっと面倒くさい作業する必要があります。
コツコツとやっていけば資産となっていきますので、こういったところから自分の商売の差別化を図っていっていただければと思います。
PowerPoint の分からない部分やホームページの作成なども承っています。ご興味があればメルマガ登録お願いします。