こんにちは。YOSHITAKA(@YOSHITA19704216)です。


- デザイン・レイアウトを作成するときに操作するタブがわかります。
Contents
デザインを設定する時にコードと見た目を確認しながら実装する方法
対象者
- Android Studio初学者の方がメインになります。
画面レイアウトを表示するタブ
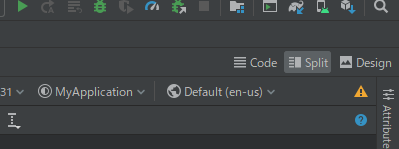
Android Studioを操作する上で画面の右上の部分にある画面の右の方にある「Code・Split・Design」の3つのタブを利用しましょう。

拡大するとこの部分になります。

- app/src/main/res/layout/activity_main.xml
Code・Split・Designの違い
自分が初めて利用した時に一番利用したのはSplitでした。
直感的に触って行きたい人は「Design」から触っていくことをおすすめします
- Code→ソースコードのみ
- Split→ソースコードとデザインを確認
- Design→直感的に部品を設置する。
まとめ
今回はデザインを設定する時にコードと見た目を確認しながら実装する方法についてお伝えしました。
※プログラミングは習得中ですので、参考程度に記事を読んでください。