
こんにちは。YOSHITAKA(@YOSHITA19704216)です。


Windowsだとエクスプローラーの設定をいじってやったり、ファイル1つ1つを選んで右クリックのプロパティを確認したり、といった方法が考えられるのですが、Macには右クリックがない…ということで、調べるかたが多いと思ったので、紹介しておきます。
- Finderの表示設定を変更すると、ぱっと見で画像サイズが分かるようになります。
Contents
画像のサイズを表示する方法
項目手順
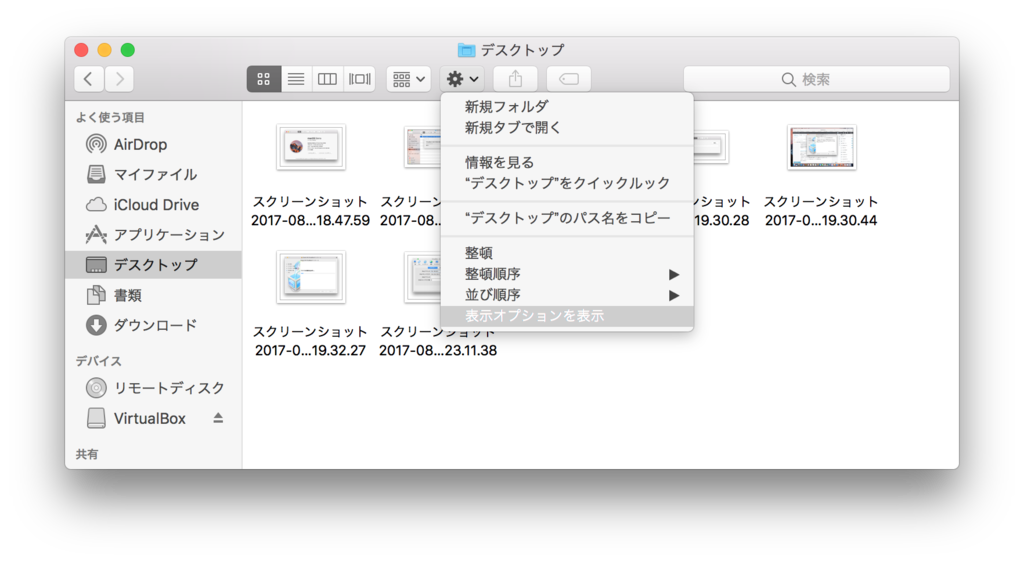
Finderを開いて、⚙アイコンから「表示オプションを表示」をクリック。
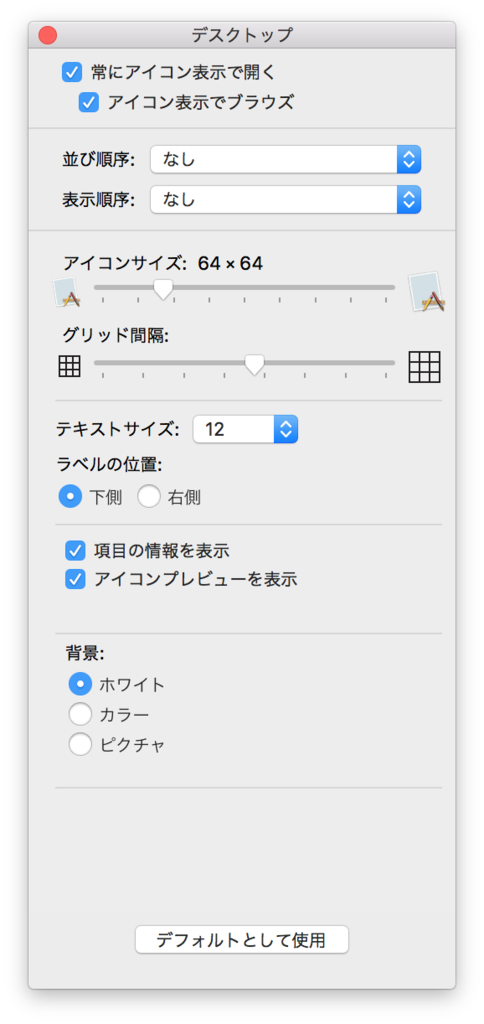
「項目の情報を表示」にチェック。
ウィンドウを閉じます。
画像説明
Finderを開いて、⚙アイコンから「表示オプションを表示」をクリック。  「項目の情報を表示」にチェックを入れます。
「項目の情報を表示」にチェックを入れます。

ウィンドウを閉じます。
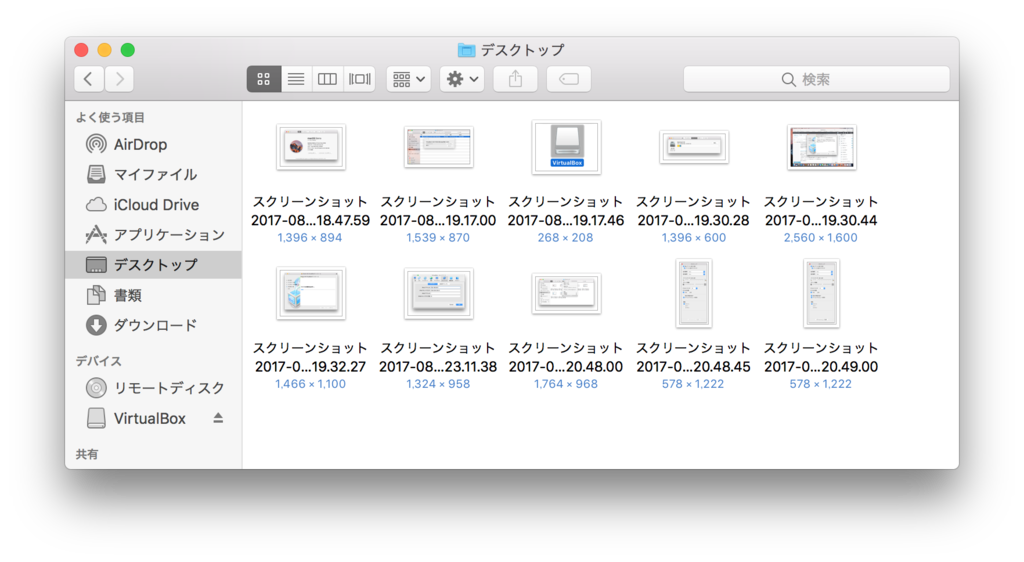
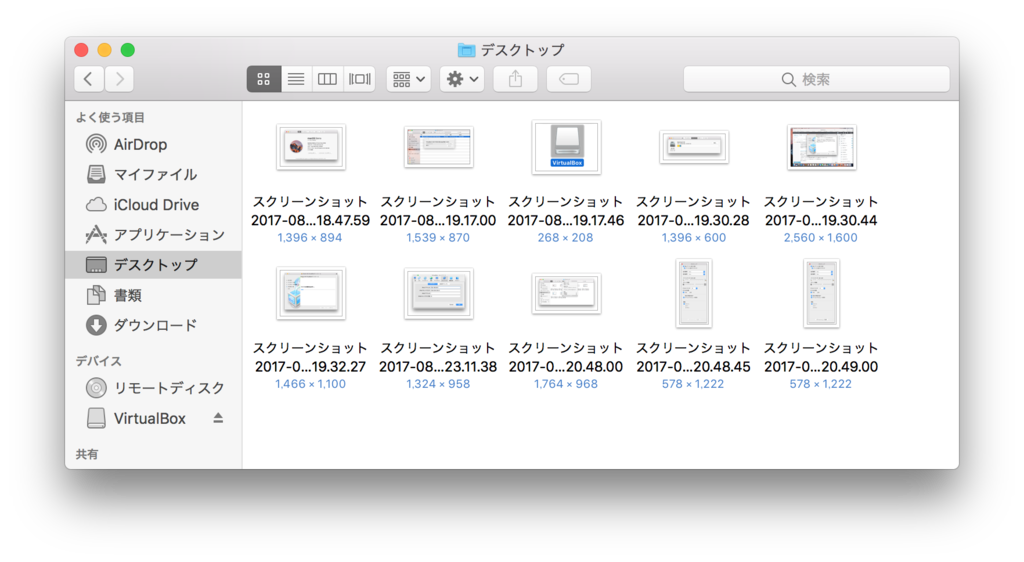
完成形
各画像のアイコンの下に横×縦のサイズが表記されるようになりました!

まとめ
今回の記事では、Macを利用した画像の大きさのピクセルの表示方法についてご説明しました。
一覧で表示されていていると
WordPress を利用した時にも、 LINE を利用した時にも、「画像の大きさが大きすぎて適用できない」といったことは避けることができます。
この表示が初期設定になってませんので、最初の方に設定しておくことをお勧めします。
Windows と勝手が違うので最初は戸惑うかもしれませんが、設定しておく方がより活動が捗っていくでしょう。
その他、パソコン情報や Web ツールの使い方メルマガに書いていますので、ぜひ登録お願いします 。