
こんにちは。YOSHITAKA(@YOSHITA19704216)です。


WordPressのプラグインを利用すると
ソースコードがエディタがのように綺麗に表示できます。
ブログでHTML/CSSやプログラミングのコードを解説する方は、このプラグインを活用しましょう。
- WordPressでソースコードがエディタがのように綺麗に表示できるプラグインがわかります。
- インストール場所とダウンロード場所がわかります。
Contents
記事でソースコードを綺麗に表示できるWordPressプラグイン
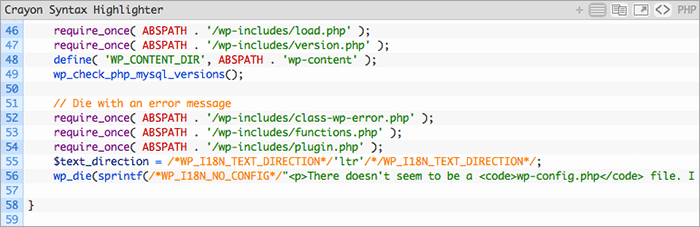
Crayon Syntax Highlighterは、記事の中でソースコードを綺麗に表示できるWordPressプラグインです。
プラグインで動作するSyntax Highlighter(シンタックス・ハイライター)です。
インストールの場所
WordPressの管理画面から検索してインストールする方法か
WordPress.org からダウンロード&アップロード&インストールして下さい。
どちらでもOKです。
インストール手順 2種類
WordPress管理画面 > プラグイン > 新規追加 >「Crayon Syntax Highlighter」で検索
シンタックス・ハイライター 使い方
使い方は簡単です。
プラグインをインストールすると
記事編集エディタに専用のボタンが追加されます。
表示される挿入画面から表示するソースコードを登録します。
ただこれを図解で解説すると大変時間がかかるので
解説の詳しいページがあったので掲載しておきます。
まとめ
プラグインの紹介にしました。
使い方については細かく解説している場所が複数あるので
お任せします。
まずはプラグインがあることがわかれば大丈夫でしょう(^^)