
こんにちは。YOSHITAKA(@YOSHITA19704216)です。


僕もめちゃくちゃ詳しくはありませんが、設定方法についてお伝えしていきます。
内容は少し上級なので簡易的に説明します!
- アメブロの記事タイトルの変更のCSS記述がわかります。
- カラーコードがわかります。
Contents
アメブロの記事タイトルの変更方法
色を変化させる方法
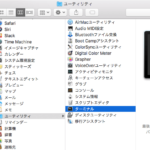
アメブロの管理画面から「デザインの変更」
↓ ↓
「CSSの編集」に進み
↓ ↓
「現在使用中のブログデザインCSS」
↓ ↓
最後に下のコードをコピーして貼り付ければ
以前と同じようなデザインになります。
色を変えたい場合は・・・・
コピーする前に
color: を以前の記事タイトル色に変更してください。(#FFFFFFの部分)。
下線をつけたい場合は・・・
下線を付けたい場合は
text-decoration: を
noneからunderlineに変更してください。
(none⇒underlineに変更)
カラーコードはこちら
色のカラーコードはこちらになります。
貼り付けるコード
コピペするコードはコチラ
———- 以下をCSSの末尾にコピペ ———-
右上のコピペのボタンで利用してください。
.entry h3.title a:link,
.entry h3.title a:visited{
color: #FFFFFF; /* タイトル文字色 */
text-decoration: none;
}
.entry h3.title a:hover{
color: #FFFFFF; /* タイトル文字色(カーソルオーバー時) */
text-decoration: none;
}
まとめ
簡易的に説明していますので
わからない場合はサポートに来て下さい。
たくさん書けば書くほど詳しくなって
わからなくなることも多いので
簡単にしています。
メルマガの方でサポートを募集しています。(^^)