
こんにちは。YOSHITAKA(@YOSHITA19704216)です。


- 読み込み時間を表現できるプラグインがわかります。
- ローディングバープラグインを利用しましょう。
Contents
ローディングバープラグイン(サイトの読み込み状況を数字で表示)
ローディングバープラグイン
「Loading Page with Loading Screen」
の紹介をします。
ダウンロードページはこちらになります。
https://wordpress.org/plugins/loading-page/
僕はここでダウンロードして、
プラグインでZIPファイルをインストールして活用しています。
設定方法について

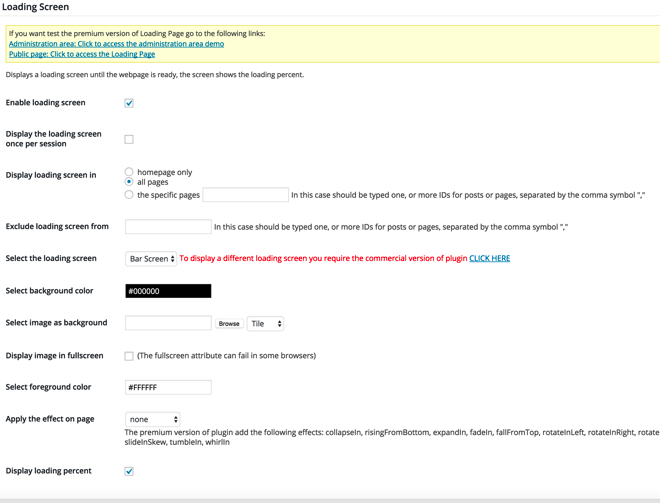
設定の説明は以下の通りです。
僕が設定したのは2つだけです。
英語の説明
Enable loading screen:ロード画面の有効化
Display the loading screen once per session:セッションごとに1回ロード画面を表示
Display loading screen in:ロード画面表示の指定ができる(ホームのみかすべてのページか特定ページ)
Exclude loading screen from:ロード画面を除外する
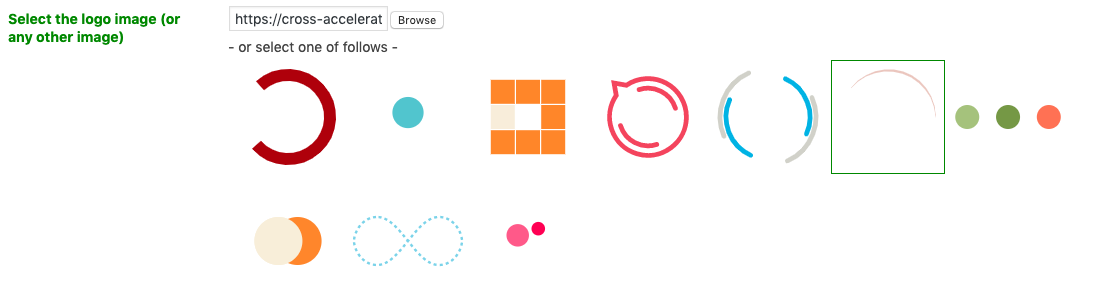
Select the loading screen:ロード画面を選択できる
Selet background color:背景色を選択できる
Select image as background:背景として画像を選択できる
Display image in fullscreen;フルスクリーンの表示イメージ
Select foreground color:ロードバーの色を選択できる
Apply the effect on page:エフェクトを適用する
Display loading percent:パーセント表示
特に自分が設定したところ
読み込みの数字とデザインは
自分でお好みのデザインを設定しましょう。

参考にしたサイトはこちら
山田どうそんさんのブログです。
非常にわかりやすくて、端的に書いてくれます。
どうそんさんありがとうございます(^^)
https://triggermind.com/wordpress/loading-page-with-loading-screen/
まとめ
本日はワードプレス読み込みのストレスを
軽減させるためのプラグインの紹介でした。
最初から搭載されているテーマもありますが
自分で導入していく必要があるテーマの方が多いので紹介しました。
ワードプレス情報をメルマガで配信しています。
登録よろしくお願いします(^^)