
こんにちは。YOSHITAKA(@YOSHITA19704216)です。


記事下定型文やお客様の声を表示させる際によく使われる囲み枠の体裁を整える方法を伝えます。
- 記事下定型文やお客様の声を表示させる際によく使われる囲み枠のカスマイズがわかります。
Contents
カスタマイズ方法解説
問題点

これを使用する際、通常は記事エリアの端から端までが枠で囲まれます。
ただ、特に2カラムを使っていると、「枠内のテキストに対して囲み枠の幅が広くなりすぎる。」
という体裁の悪さを気にされる方がいます。
そのための回避策として囲み枠の幅を指定するという方法がありますが、この場合も枠内のテキスト量に応じた幅指定ではないので、場合によってはアンバランスになることがあります。
あるいはスマホ版で見た時に、画面の左側に枠が飛び出して表示されることもあります。
解決策
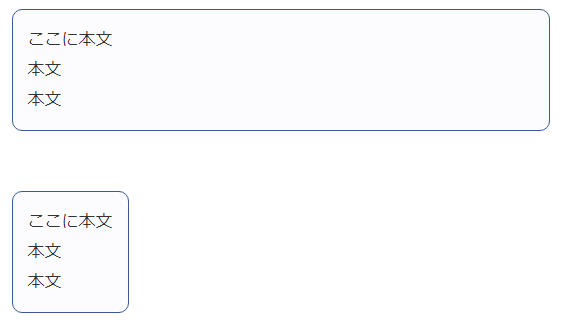
通常、囲み枠を表示させるタグは以下のように書きます。
<div style=”background:#fcfcff; padding:15px; border:1px solid #3b5998; border-radius:10px; word-break:break-all;”>
ここに本文本文本文
</div>
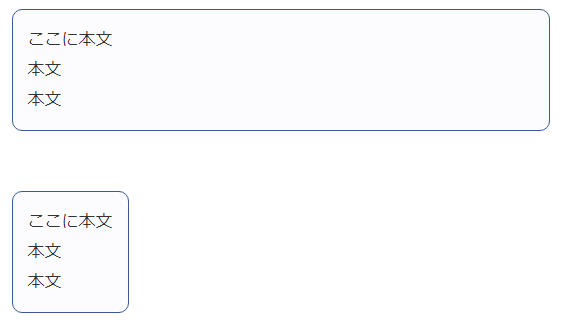
これに赤字の部分を付け足すと、枠内のテキストの最大の長さに合わせた枠の幅になります。
<div style=”display:inline-block; background:#fcfcff; padding:15px; border:1px solid #3b5998; border-radius:10px; word-break:break-all;”>
ここに本文本文本文
</div>

枠の幅が気になっていた方はお試しください。
解説
- inlineの要素は、CSSで幅(width)と高さ(height)を指定することができません。
- inlineの要素の幅と高さは「要素の中身」に応じて決まります。
- つまり「テキストの長さ」や「文字の大きさ」により幅と高さが自動で決ます。
まとめ
本日は枠内のテキストの幅に合わせた背景色の設定についてご説明しました。
最近では、デバイスの大きさが変わってきたので自動で設置するというの案件が非常に多くなってきました。
枠からはみ出したりしないように、色々と設定をしていくことがお勧めです。
あなたも記事を書くことに余裕が出てきたら試してみてください。










