
こんにちは。YOSHITAKA(@YOSHITA19704216)です。


プログラマーの発信者が増えてきたので、ソースコードの入力方法をお伝えします。
- WordPressテーマ「Diver」を使っている人の、ソースコードの埋め込み方がわかります。
Contents
WordPressテーマ「Diver」でソースコードを表示する方法
ソースコードを表示する方法はプラグインか初期搭載機能に別れる
- WordPressテーマ「Diver」以外のテンプレートは、別記事でおすすめのプラグインを紹介しています。
今回は「Diver」というテンプレートを利用しているユーザーに向けての執筆になります。
WordPressテーマ「Diver」でソースコードを埋め込む方法と手順
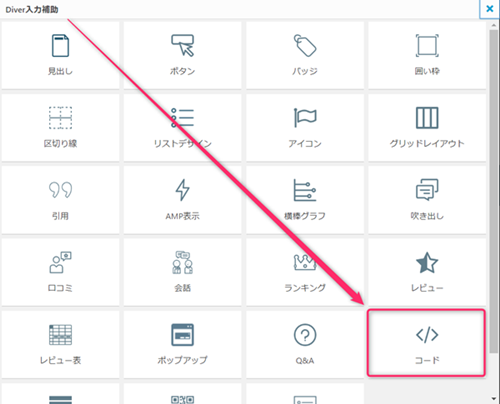
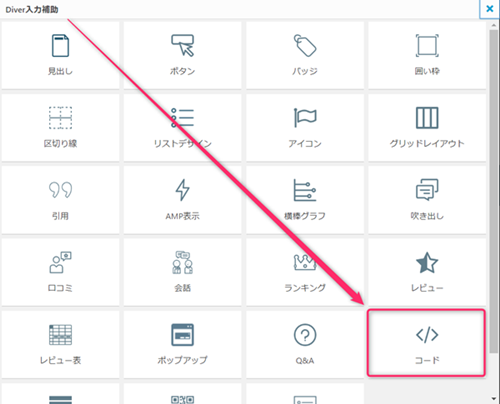
投稿記事の操作画面で次のステップで入力補助を行ってください。
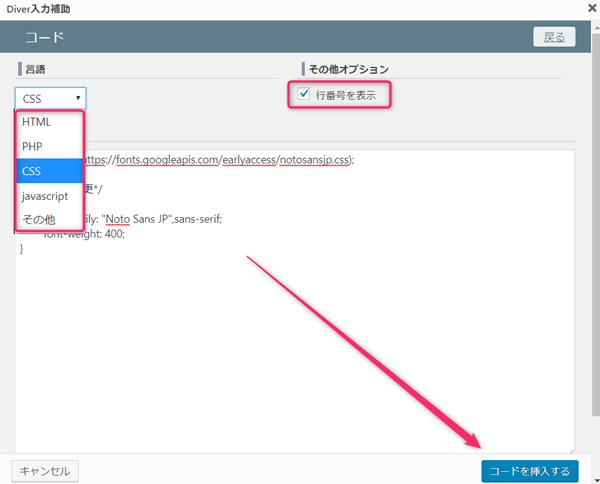
「Diver入力補助」⇒「コード」

コードがソースコードを入力する画面になります。
次に使用する言語を設定します。
よく使うのは「CSS」ですかね。
自分が使うのはPHPなのでPHPをよく使います。

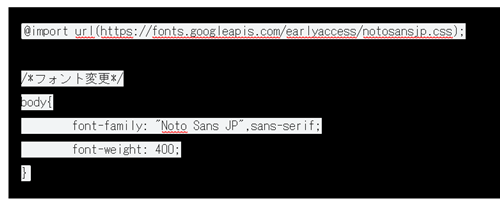
ビジュアルモードでは次のように表示されます。

最終的にプレビュー画面でどう変化しているか確認して、調整してみてください。
まとめ
今回はWordPressテンプレート「Diver」でソースコードを表示する方法についてお伝えしました。
同じテンプレートを利用している人はぜひこの機能も使ってみてください。