
こんにちは。YOSHITAKA(@YOSHITA19704216)です。


- React Nativeで起きた「○○ is not defined」のエラー解決法がわかります。
Contents
React Native EXPOのエラー
まず初めに
- Udemyの講座を始めて試したときに起きた時のエラーのため、汎用的に使える解決策じゃないかもしれません。
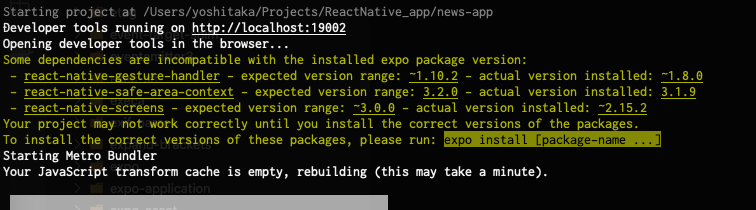
Expoをスタートさせたときに出る警告文
ReactNativeを実行したときに出ている警告に書かれているバージョンに変更しましたら、実行することが出来ました。

Some dependencies are incompatible with the installed expo package version:
– react-native-gesture-handler – expected version range: ~1.10.2 – actual version installed: ~1.8.0
– react-native-safe-area-context – expected version range: 3.2.0 – actual version installed: 3.1.9
– react-native-screens – expected version range: ~3.0.0 – actual version installed: ~2.15.2
Your project may not work correctly until you install the correct versions of the packages.
To install the correct versions of these packages, please run: expo install [package-name …]
翻訳すると以下の内容になります。
一部の依存関係は、インストールされているexpoパッケージのバージョンと互換性がありません。
–react-native-gesture-handler-予想されるバージョン範囲:〜1.10.2-インストールされている実際のバージョン:〜1.8.0
–react-native-safe-area-context-予想されるバージョン範囲:3.2.0-インストールされている実際のバージョン:3.1.9
–react-native-screens-予想されるバージョン範囲:〜3.0.0-インストールされている実際のバージョン:〜2.15.2
正しいバージョンのパッケージをインストールするまで、プロジェクトが正しく機能しない場合があります。
これらのパッケージの正しいバージョンをインストールするには、次のコマンドを実行してください:expo install [package-name …]
※追記
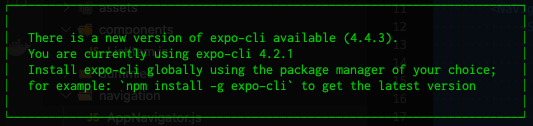
ついでにこちらもあったのでこちらも解決しないと起動しなかったので追記です。

解決策
- expo install react-native-gesture-handler
- expo install react-native-safe-area-context
- expo install react-native-screens
npm install -g expo-cli
まとめ
これで無事に解決できました。
どうやらnpmコマンドとyarnコマンドでダウンロードするバージョンが変わることもある様です。
今回はReact Nativeのエラー警告解決のヒントについてお伝えしました。
困っている人が助かれば幸いです。
※プログラミングは習得中ですので、参考程度に記事を読んでください。






3-1-150x150.jpg)




