
こんにちは。YOSHITAKA(@YOSHITA19704216)です。


CSS を細かく扱うと、ものすごく時間がかかってしまいますので、既に誰かが作ってくれたものをコピペして自分のサイトに反映させていくのをお勧めします。
- ランディングページなどのボタンがキラリと光るように設定できます。
ホームページにボタンがあある場合、特定の場所だけ光らせることも可能になります。
Contents
ボタンや画像をキラリと光らせる方法
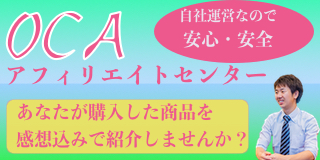
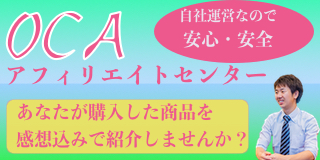
見本
今回は画像に光るCSS を追加しました。
定期的に光ります。

<div class=”reflection”>
<img src=”画像の URL”>
</div>
画像の URL の画像を、自分が持っている画像URLに変換してください。
class名はかぶっていなければ、使えますのでそれ以外は、コピペで大丈夫です 。
.reflection{
display:inline-block;
position:relative;
overflow:hidden;
}
.reflection:after {
content:””;
height:100%;
width:30px;
position:absolute;
top:-180px;
left:0;
background-color: #fff;
opacity:0;
-webkit-transform: rotate(45deg);
-webkit-animation: reflection 2s ease-in-out infinite;
}
@keyframes reflection {
0% { -webkit-transform: scale(0) rotate(45deg); opacity: 0; }
80% { -webkit-transform: scale(0) rotate(45deg); opacity: 0.5; }
81% { -webkit-transform: scale(4) rotate(45deg); opacity: 1; }
100% { -webkit-transform: scale(50) rotate(45deg); opacity: 0; }
}
一つ一つの設定を理解するのは難しいと思いますので、コピペでやることをお勧めします。
色や透明度、幅や色の調整なども設定できます。
数字を変えていけば徐々に変更できますが、最初はコピペでやることをお勧めします。
まとめ
ボタンを光らせる設定についてお伝えしました。
利用するブラウザによっても、光る・光らないはありますが、最近は多くのブラウザ 「Chrome」 や「 Firefox」 が HTML 5に対応してきてますので、いろいろなアニメーションが可能になっています。
インターネットエクスプローラーでは反応しませんが、徐々に対応してくるのではないかなと考えています。
利用する初めての方は僕のようにコピペで必要なところに貼り付けていくことをお勧めします。
全部自分で作ると時間がめちゃくちゃかかりますので、効率よく進めていきましょう。
詳しく知りたい方はメールマガジンに登録して、個別相談に来てみてください 。