
こんにちは。YOSHITAKA(@YOSHITA19704216)です。


ブログをカスタマイズされている方は
ボタンの「色」もブログのデザインに合う
色合いにすると全体的な統一感が出ます。
- アメブロの記事エリア上下の「次へ」「前へ」ボタンの色を変更する方法が分かります。
※カスタマイズは新デザインスキンのみ有効です。
Contents
アメブロの記事エリア上下の「次へ」「前へ」ボタンの色を変更する方法
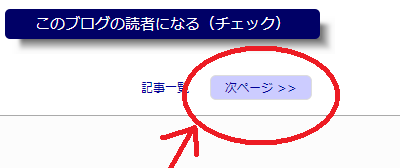
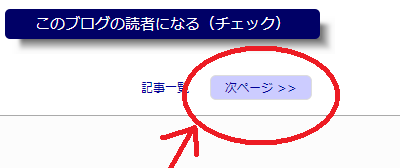
新デザインには記事エリアの上下の移動ボタン
新デザインには記事エリアの上下に
次のページや次の記事へ移動できるボタンが用意されています。

(このボタンの色を変えましょう。)
色の変更方法 とコピペ内容
以下の記述をCSSの最後に追記してください。
.skinSimpleBtn,.skinSimpleBtn:visited,.skinSimpleBtn:hover,.skinSimpleBtn:focus{
background:#ccccff;
color:#000099 !important;
}
.skinSimpleBtn:hover,.skinSimpleBtn:focus{
background:#000066;
color:#ffffff !important;
}
オリジナルにするなら
- #ccccff ⇒ 通常時のボタンの色
- #000099 ⇒ 通常時のボタンの文字の色
- #000066 ⇒ マウスが乗った時のボタンの色
- #ffffff ⇒ マウスが乗った時のボタンの文字の色
この4か所をご自身の好きな色に変更してみてください。
色についてはHTMLカラーデザインで調べてくださいね。
まとめ
カスタマイズしてブログに一貫性があると
ターゲットに合わせたブログになっていきます。
細かいことですが調整して行ってみてください。







3-1-150x150.jpg)