
こんにちは。YOSHITAKA(@YOSHITA19704216)です。


- LINE公式アカウントの下の所にあるリッチメニューの使い方の基本がわかります。
Contents
リッチメニューの使い方、設定方法
リッチメニューから設定を始めます
リッチメニューの新規作成を行います。
「リッチメニュー」メニューを選択
↓ ↓ ↓
「作成」をクリック
↓ ↓ ↓
新規作成画面に移動
↓ ↓ ↓
項目設定します。
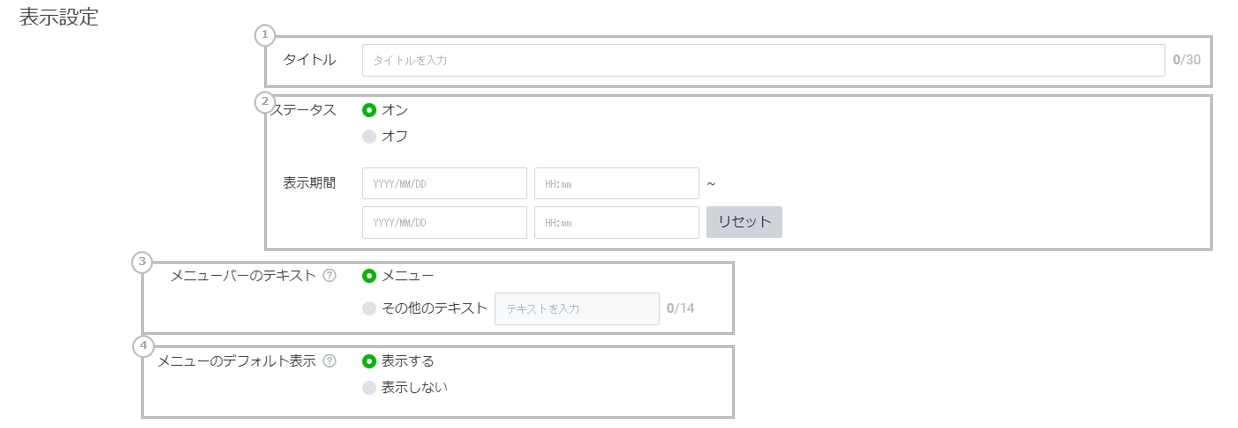
リッチメニューの期間の設定
リッチメニューをユーザーの端末に
表示する設定をします。
↓ ↓ ↓
ステータスを「オン」にします。
(ここがオフになっていると表示されません)

(画像の②番の部分がステータスになります。)
複数のリッチメニューの登録をすることができますが
個人の場合は2つ程度で大丈夫です。
また期間設定をすることができますが、期間が重なると表示できなくなります。
例えば・・
A 20日〜25日
B 25日〜28日 だと できません
A 20日〜25日
B 26日〜28日 だと OKです。
僕の場合はキャンペーンの時だけ
変更するようにしています。
※ユーザーに表示できるリッチメニューはひとつだけです。
期間が重複していると「反映する」の設定はできません。
メニューバーに表示される文言の設定欄です。
僕の場合は
「←こちらから投稿をして下さい」
という文言にしています。
意外とコメントの投稿方法が
わからないという方もいらっしゃいます。
矢印をつけてあげると対応もしやすくなりますね。
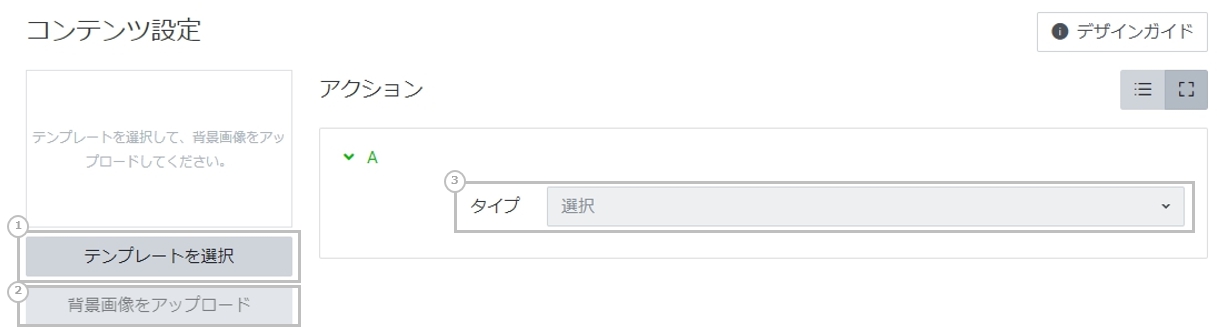
画像と枠組みの設定
リッチメニューテンプレートを選択します。
分割の数と当てはめる画像を選択できます。

テンプレートを選択することで
「リンク領域」を分割することができます。
(リンク領域⇒範囲をClickしたらどこのページに飛べるかということになります。)
分割したエリアに対して
それぞれアクションを設定することができます
(特にアクションというのはリンクに飛ばすのがメインになります。)
リッチメニューの画像をアップロードします。
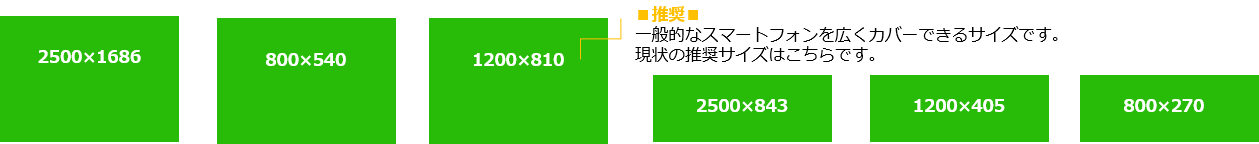
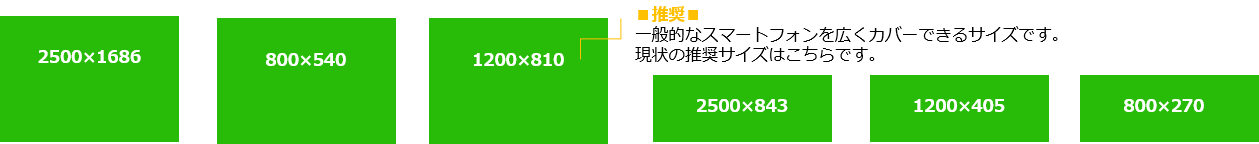
サイズについては記載があるのでご確認下さい。
- 2500px × 1686px
- 800px × 540px
- 1200px × 810px
- 2500px × 843px
- 1200px × 405px
- 800px × 270px
僕が使用しているの下段の3つのどれかです。
文字だけなら画質が悪くてもあまり問題ありません。

(画像サイズは画質になります)
テンプレートの対応箇所にアクションを設定します。
※URLを選択すると、アクションラベルに何かは入力する必要があります。
(空白では保存ができなくなります)
僕は「タップして下さい。」か「Clickして下さい」と書いています。
OSの音声読み上げ機能に利用されるようですが
使っている人は見たことありません。
まとめ
これでリッチメニューの基本的な設定は完了です。
画像を作るのにちょっと手間が必要ですが
1度作ってしまえばずっと使えるので
早めに作っておくと良いでしょう(^^)
メルマガも配信しているので
是非受け取って下さいね(^^)