
こんにちは。YOSHITAKA(@YOSHITA19704216)です。


今日紹介するのは角が丸い囲み枠の作り方を紹介します。
- アメブロの丸い囲み枠の作り方がわかります。
- アメブロの枠の背景色を設定することができます。
- コピペでつくることができます。
Contents
アメブロで四隅が丸い枠をつくる方法
四隅が丸い枠をつくる方法
こんな囲み枠も作れます。
テキスト
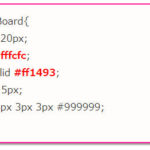
角丸の囲み枠を作るには、以下のようなCSSの書き方をします。
<div style="background:#ffeeee; padding:10px; border:1px solid #ff0000; border-radius:10px;"> テキスト<br> テキスト<br> </div>
赤文字の部分の10pxの値を
大きくすれば丸みが増します。
アメブロに貼り付ける内容はこちら
CSSコードをコピペしてください
<div style=”background:#ffeeee; padding:10px; border:1px solid #ff0000; border-radius:10px;“>
CSSコードの解説
CSSコード解説
- background:#ffeeee;
⇒背景色を変更する事ができます。(今回の場合はピンク) - padding:10px;
⇒テキスト周りの広さを調整できます。(色々数字を変えてみてください) - border:1px
⇒線の太さを変えることができます。 - solid #ff0000; border-radius:10px;“
⇒四隅の線の丸みを変えることができます。
まとめ
今回は枠の中でも四隅を丸くする方法をお伝えしました。
かわいくカスタマイズしていきたいというのは
ブログを書いていくと必ず訪れる願望ですね。
特に女性の方はこういった方法を活用して
かわいらしくアレンジしていってみてください(^^)
メルマガも発行していますので
登録して頂けると大変喜びます(^^)